Adaptive React solutions for modern web applications
Our React development project is characterized by innovative speed and accuracy. We can quickly assemble teams of React developers from over 60 professionals to ensure both high-speed delivery and excellent performance. With 8 years of experience from inception, we provide advanced customized React applications, ranging from simple prototypes to large-scale enterprise solutions.
CASE STUDY
Tutorac: Empowering learners with on-demand courses, live training is AWS Chime, and personalized paths.

How React Js services can benefit your business?
- Component-based architecture
- The virtual DOM is important for high-performance
- Declarative UI
- SEO-friendly
- Extensive Ecosystem and Community Support
- Cross-platform development with React Native
- Future-proof and scalable
- React uses a modular design to make encapsulated components that hold their own states and also ensure reuse and ease of updates. The application of wiring enables producers to more effectively control circumstances and unwanted consequences. Such design speeds up the development process while debugging is made easier hence maintaining application’s resilience and growth in size.
- React’s Virtual DOM enhances application performance by updating only critical sections of the DOM as against updating the entire page. This consequently leads to faster rendering speeds and smooth user handling, which is very important in keeping users interested and satisfied. For instance, techniques like memorization and optimization of rendering improve on performance constantly.
- React has a declarative form that makes it easier for developers to make views for each state of their applications. React’s development is efficient because it uses JSX…a mixture of HTML and JavaScript (and other languages), which gives it an edge in its representation of how data changes thus keeping the codes simple and minimizing debugging efforts.
- Frameworks like Next.js can be used to render React-based applications on the server side, thereby enhancing their SEO capabilities. Server-side rendering (SSR) guarantees the correct indexing of your content by search engines, which in turn enhances the visibility of your website and leads to more organic traffic. Next.js also provides another feature in static site generation (SSG), where static website advantages are combined with dynamic React capabilities.
- React is capable of supporting a wide range of tools and libraries. Again, building complex apps is easier with libraries such as Redux for state control and React Router for transportation integration. In addition to this, TypeScript along with React can improve code quality thereby boosting developer productivity. A large community provides excellent support by helping one keep up with the latest trends and best practices at hand.
- React principles extend beyond web development. With React Native, you can build native mobile applications for iOS and Android using the same React principles and codebase. React Native components ensure a consistent user experience across platforms, while APIs like AsyncStorage and Context maintain state and data persistence.
- React’s constant updates and strong community support ensure that it remains at the forefront of technology. Its ability to integrate with modern development practices and tools, such as GraphQL for efficient data capture and Jest for robust testing, makes it as future-proof a platform for scalable and maintainable applications as any web development agency would build.
DO YOU KNOW ?
According to BuiltWith Trends React is a popular JavaScript library for building user interfaces and it is used on over 49 million websites. The United States leads with approximately 3.5 million live websites utilizing React, followed by significant usage in the UK with over 2.23 million sites and Canada with more than 658,000 sites!
Excellence: The standard for our client deliveries.
With over 30 awards and accolades, our achievements showcase our quality and commitment to client success.
Maximize your result with our highly trained ReactJSexpertise


Full Stack Development (React & Node.js)
We utilize the MERN stack—MongoDB, ExpressJS, ReactJS, and NodeJS—to deliver high-performance, scalable applications. This combination ensures robust functionality, maintainability, and exceptional user experiences by leveraging flexible data storage, efficient server logic, and dynamic UI components.


Serverless Architecture (React & Firebase)
Our expertise in ReactJS and Firebase enables us to build real-time, scalable web applications with minimal infrastructure. By using Firebase’s tools for data management, authentication, and backend logic, we provide fast, secure solutions that adapt effortlessly to changing needs.


ReactJS & GraphQL Integration
We integrate GraphQL with ReactJS to enhance data querying and management, enabling precise and efficient data retrieval. This approach supports the development of interactive, real-time web applications with excellent performance and adaptability.


React & TypeScript
Our React developers use TypeScript to enhance code quality and maintainability. By integrating TypeScript, we ensure type safety, reduce runtime errors, and provide a more predictable development process, resulting in robust and scalable web applications.


React & Next.js
We utilize Next.js with React to build server-side rendered (SSR) and static websites that offer exceptional performance and SEO benefits. This combination allows us to create fast-loading, SEO-friendly web applications with dynamic content and seamless user experiences.


React & Redux
Our team integrates Redux with React to manage complex application states efficiently. Redux enables centralized state management, making it easier to handle large-scale applications with consistent data flow and improved performance.
Projects powered by our development team.
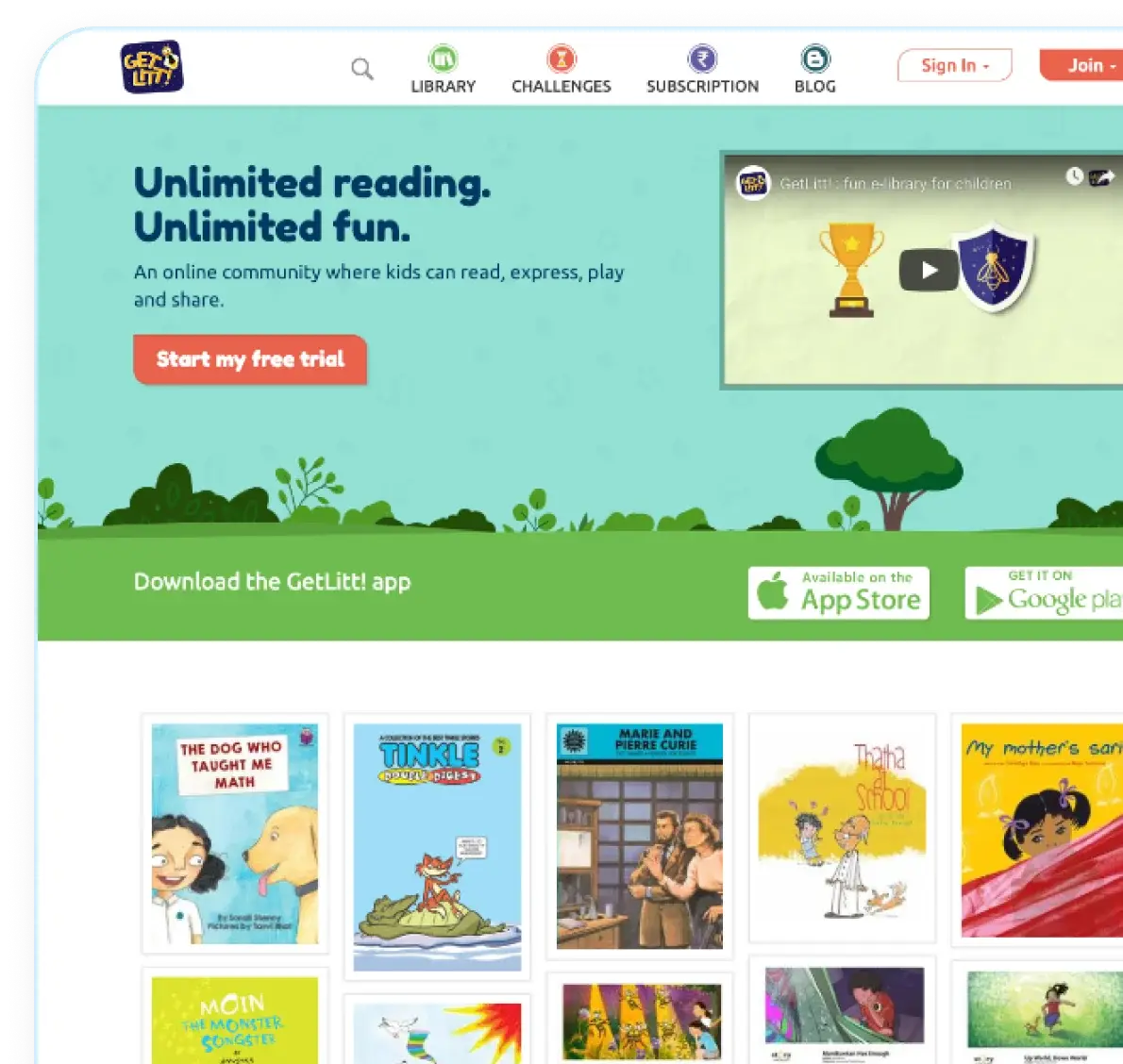
GetLitt!.


e-Book Reading App for Kids with Gamification
- Game
- India
Getlitt: Best online book reading app for kids. Let your child discover a magical world of imagination, knowledge and inspiration. At GetLitt! We make reading fun.
- ReactJS
- NodeJS
- SQL Server
- Redis

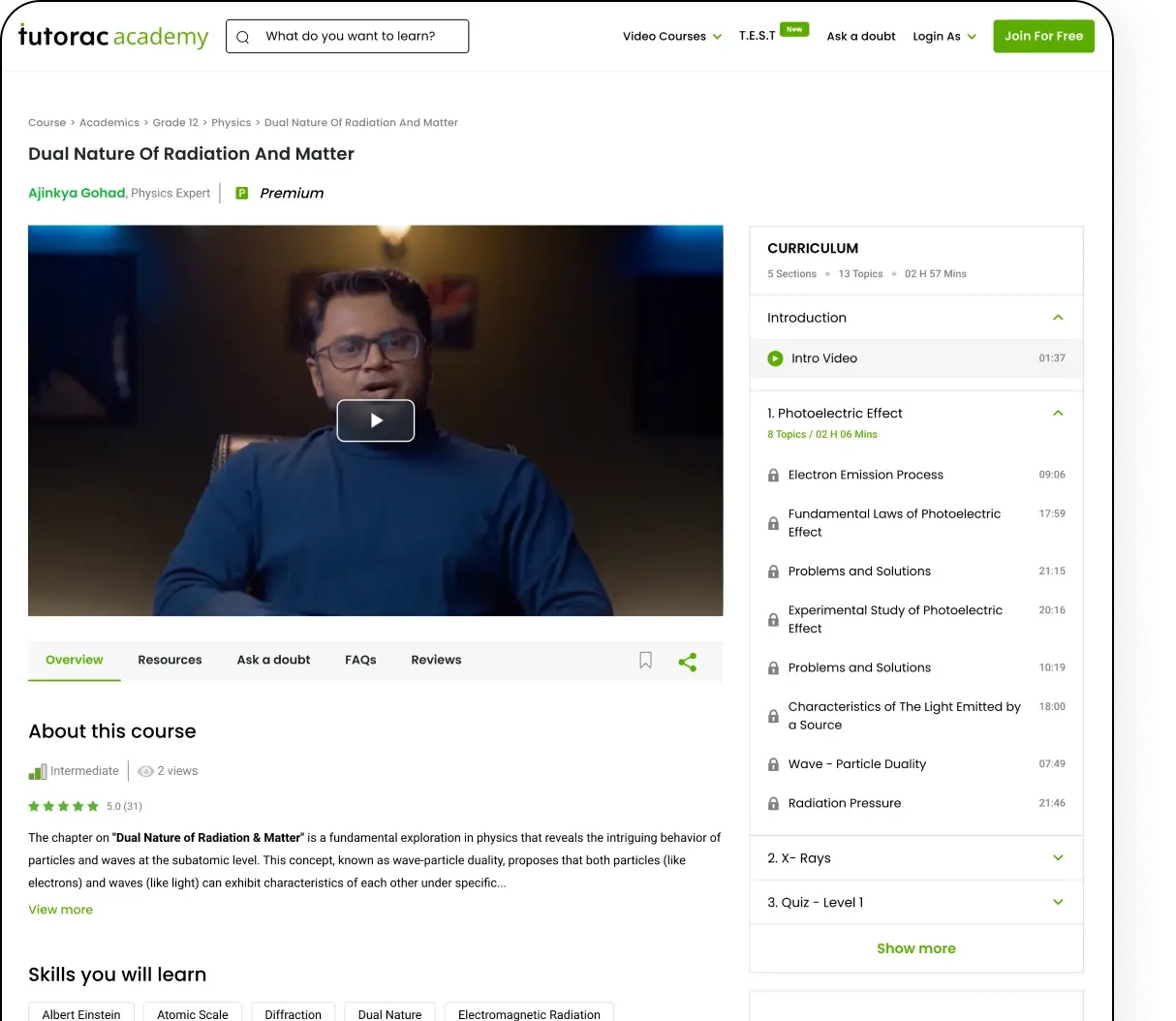
Tutorac Academy.
Online Learning Platform
- EdTech
- India
Tutorac Academy is a cutting-edge Learning Management platform, where learning meets innovation.
- ReactJS
- NodeJS
- SQL Server
- Redis

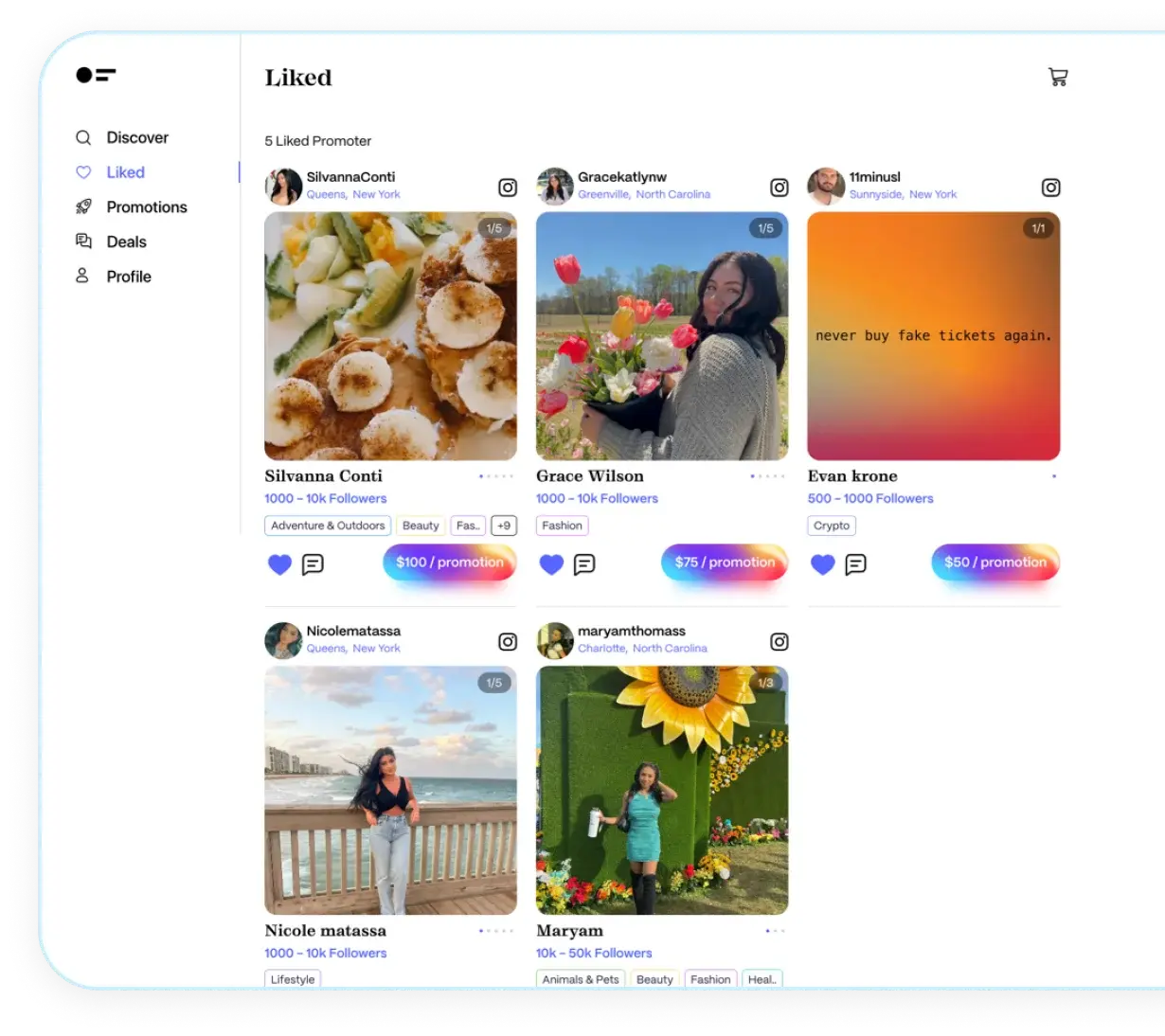
Userpromo.
Influencer marketing service finder platform.
- Marketplace
- US
A platform for brands and content creators to connect and collaborate.
- ReactJS
- NodeJS
- SQL Server
- Redis

Solid groundwork: React boilerplates and beyond. trusted react experts who understand the scale
Selecting the optimal boilerplate is paramount to the success of your React application. At Techuz, we excel in crafting robust and scalable React solutions by carefully selecting the ideal foundation for your project.

With a dedicated team of over 50+ React Experts and a portfolio showcasing more than 250+ successful projects, we offer unparalleled expertise in React development. Our projects span across diverse regions, including the USA, Australia, and the UK, demonstrating our global reach and reliability. We pride ourselves on delivering exceptional value through innovative solutions and precise execution. Our commitment to quality, combined with a deep understanding of client needs, makes us the top choice for React development. Trust us to bring your vision to life with high-performance, tailored applications that stand out in today’s competitive landscape.
Engagement models of our React development services
Outsource development
Share your project idea with us, and we'll manage the entire development process for you. At Techuz, we simplify the journey from concept to completion. Here’s how it works:
Share your project requirements![Initial Consultation & Proposal]()
1. Initial Consultation & Proposal
Share your project idea, goals, timeline, and specific requirements with us. We will conduct a detailed analysis, assess the scope, and outline our approach. You will receive a comprehensive proposal with our strategy, timeline, and costs.
![Development & Quality Assurance]()
2. Development & Quality Assurance
We kick off the development process, providing regular updates and milestones. Our team conducts rigorous testing to ensure functionality, security, and reliability throughout the development phase.
![Delivery & Post-Launch Support]()
3. Delivery & Post-Launch Support
Upon completion, we deliver the project for your review and address any final adjustments. Post-launch, we offer ongoing support for enhancements or maintenance to ensure the continued success of your project.
The React JS ecosystem we use in our projects.
Libraries


UI Toolkits





Frameworks




Database






Cloud Tools and Platforms Platforms




Techuz is one of the best development and IT firm in the world.
And here’s what our clients say about us
Key trends to watch for future-proofing Your App
The pace at which the world of web development is changing is very fast and React is at the forefront. Staying informed about the key trends will help you ensure that your apps are not just updated but also forward-looking. As an eminent company in React development we put state-of-the-art advancements in our services so as to give cutting edge solutions to our customers.
Latest insights on the React JS development
Similar technologies
Frequently
Asked Questions

SEO: Next-seo (for Next.js) or React-helmet assist in managing metadata and improving the SEO of your React applications.
Design: You can use Material UI, Ant Design, and Chakra UI as some of the most popular design libraries for creating responsive and visually appealing user interfaces.
State Management: Redux, MobX and Recoil are examples of libraries that enable effective state management in heavily loaded applications.
Data Fetching: By using tools like React Query or SWR you will make your data fetching processes faster while improving synchronism which results in better overall performance by making user experience much smoother.

We comply with industry-standard recommendations and employ a collection of automated testing tools, code review procedures and performance monitoring indicators in order to create high-grade React applications. During the software development phase, we carry out unit tests, carry out integration tests, do end-to-end testing and continuously integrate applications to identify and remediate defects in their early stages.

We analyze your company’s needs, create a scalable framework, and use the most effective methods to give you a high-speed program. Regular feedback loops are part of our dynamic approach guaranteeing that what we produce finally meets what you want it to be.

We have concurrent assistance and upkeep programs for you to maintain your React app using the most recent functions and safety patches. Our group keeps an eye on performance, fixes bugs and applies improvements thereby making sure that it is always at its very best performance and users are happy.

To be precise, you can just contact us through our contact form or set an appointment for discussion. Here, your project necessities will be discussed in detail, precise data will be given, and we will also define the way forward for you in your React development efforts.

Techuz uses various ways to help secure practices within React.js powered web applications. Some of the main strategies include:
Input Validation and Sanitization: All user inputs are validated and sanitized so as to stop attacks like cross site scripting (XSS) and SQL injection. This includes the usage of DOMPurify for sanitizing HTML inputs as well as managing data validation accordingly.
Secure Authentication and Authorization: Our company utilizes secure authentication methods such as OAuth, JWT (JSON Web Tokens) and secure session management in order to protect users’ accounts alongside sensitive information. Access policies are put in place that allow the user to access only specific resources allocated for them.
Cross-Site Scripting (XSS) Protection: It is advisable not to use inline Javascript but instead make use of libraries similar to those incorporated in React’s escaping mechanisms which help control this kind of attacks
CORS Configuration: The CORS policy outlines where your application can get its resources thus limiting chances of a CSRF (Cross Site Request Forgery) attack occurring.
HTTPS and Secure Data Transmission: To guarantee encryption on data sent over a connection between the client side and server side our company mandates HTTP
Dependency Management and Security Audits: Every now and then, we always perform updates and audits of dependencies using tools like npm audit and Snyk that help in identifying known threats which come from third party libraries.
Content Security Policy (CSP): In order to avoid XSS or other content injections; we utilize CSP headers so that the sources from which resources are loaded can be limited.
Sensitive Data State Management: It is necessary for us to manage sensitive data in an application state securely ensuring that it isn’t mismanaged or securely unmailed.
Error Handling and Logging: In addition, our secure error handling mechanisms make sure that sensitive information doesn’t leak through messages or logs; besides this, we monitor logs whereby any suspicious activity is recorded.
Regular Security Reviews and Penetration Testing: Moreover, conducting constant security reviews with penetration tests enable us to find the possible threats in application systems thus protecting them from new risks that arise every day.
Inquiries.
sales@techuz.comhr@techuz.comReach us at.