Explore our Frontend developmentservices
Our frontend development services are trend-setting and sharply distinctive in features. We have accomplished more than 300 projects in our portfolio, so be assured of getting complete frontend solutions right from the concept down to enterprise-level web applications.
CASE STUDY
Getlitt:best online book reading app for kids. Let your child discover a magical world of imagination, knowledge and inspiration.

How Frontend Development services can benefit your business?
- Enhanced User Experience (UX)
- Improved Performance & Speed
- Cross-Platform Compatibility
- Mobile Responsiveness
- Increased customer satisfaction, brand loyalty, and conversions.
- Faster loading times, reduced bounce rates, and improved SEO.
- Compatibility with different browsers and devices.
- Wider audience reach, increased engagement, and improved brand accessibility.
DO YOU KNOW ?
According to WebAIM, implementing accessible frontend practices can help approximately 15% of the global population with disabilities access online content more effectively. This demonstrates how frontend development contributes positively to inclusivity and user engagement!
Excellence: The standard for our client deliveries.
With over 30 awards and accolades, our achievements showcase our quality and commitment to client success.
Maximize your result with our highly trained javascript expertise

Angular
At Techuz, our team specializes in Angular development, leveraging its powerful framework to build dynamic, single-page applications with seamless user interfaces. We excel in Angular's two-way data binding, dependency injection, and modular architecture, delivering scalable, high-performance web solutions tailored to meet complex business requirements across diverse industries.

REACT
our team excels inReact development, utilizing its component-based architecture to build fast, responsive user interfaces. We specialize in React’s virtual DOM, state management with Redux or Context API, and seamless integration with RESTful APIs, delivering scalable and efficient web applications tailored to meet diverse business.

Tailwind
Our team is proficient in Tailwind CSS, utilizing its utility-first approach to create highly customizable, responsive web designs. We specialize in crafting streamlined and maintainable code, optimizing performance, and integrating Tailwind seamlessly with frameworks like React and Angular, delivering visually appealing and efficient front-end solutions tailored to client needs.

Vue JS
We are adept inVue.js development, leveraging its reactive data binding and component-based architecture to build intuitive and high-performance web applications. We excel in Vue's single-file components, Vuex state management, and Vue Router integration, delivering scalable and dynamic solutions tailored to meet complex project requirements.
Projects powered by our development team.
GetLitt!.


e-Book Reading App for Kids with Gamification
- Game
- India
Getlitt: Best online book reading app for kids. Let your child discover a magical world of imagination, knowledge and inspiration. At GetLitt! We make reading fun.
- ReactJS
- NodeJS
- SQL Server
- Redis

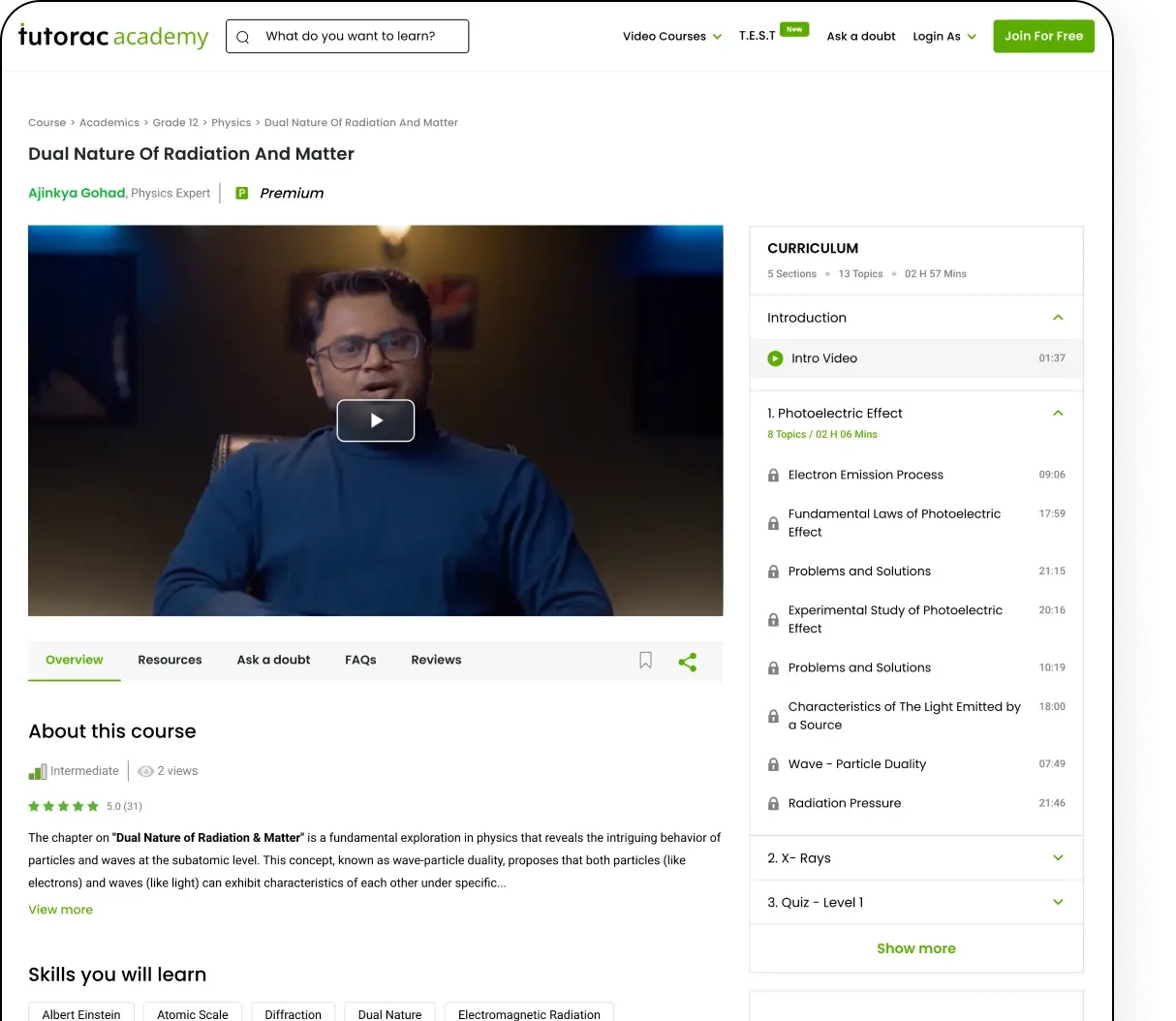
Tutorac Academy.
Online Learning Platform
- EdTech
- India
Tutorac Academy is a cutting-edge Learning Management platform, where learning meets innovation.
- ReactJS
- NodeJS
- SQL Server
- Redis

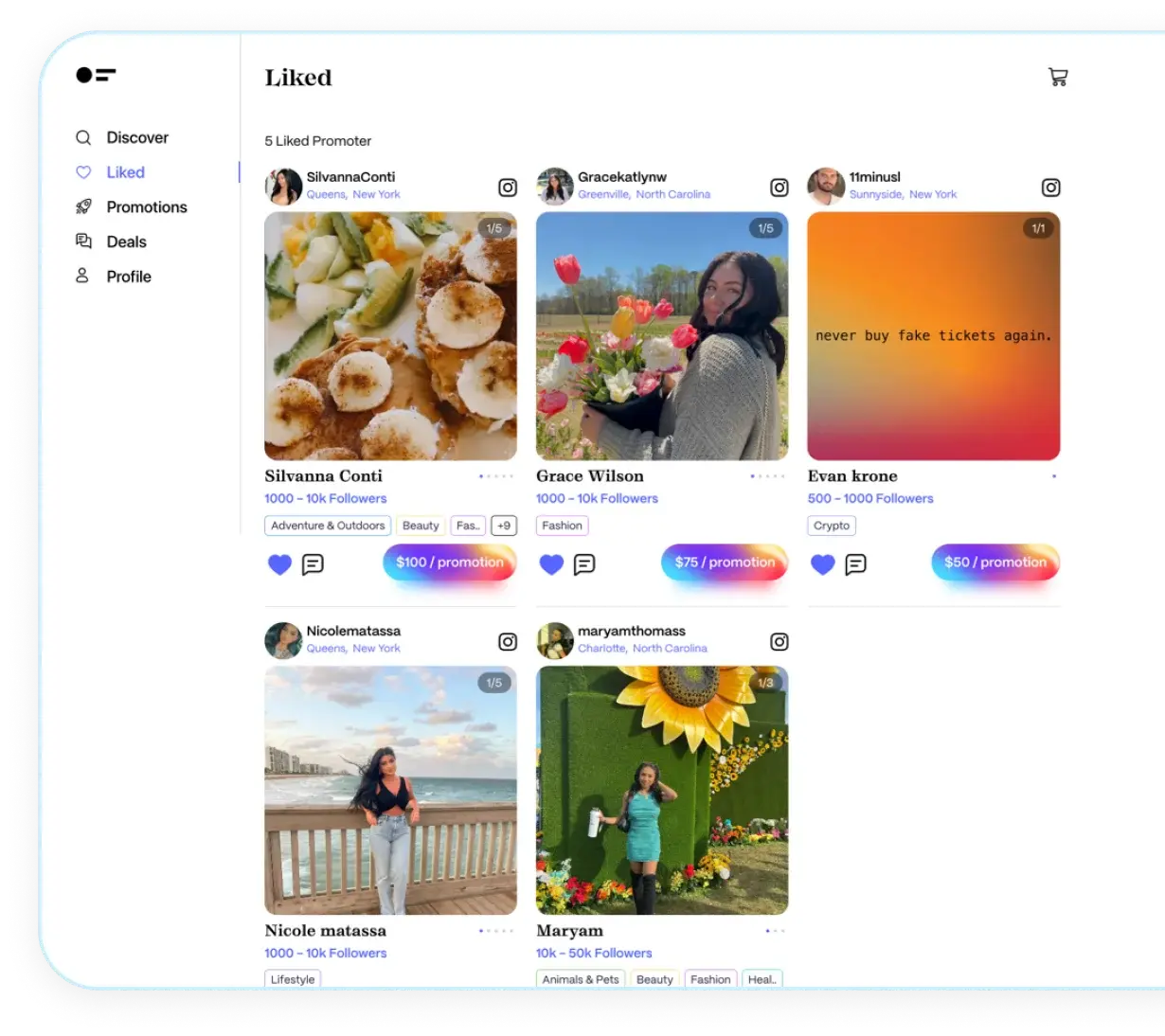
Userpromo.
Influencer marketing service finder platform.
- Marketplace
- US
A platform for brands and content creators to connect and collaborate.
- ReactJS
- NodeJS
- SQL Server
- Redis

Building a strong foundation: scalable frontend development expertise
Any web application's success starts with the right foundation. We, at Techuz, specialize in crafting robust and scalable frontend solutions by choosing the best frameworks and tools according to your project requirements. Our team excels in popular technologies such as React, Angular, and Vue.js that help us craft dynamic, engaging user experiences.We combine them with effective design patterns like Redux for state management, TypeScript for reliable coding, and Tailwind CSS for sleek and responsive designs. We will also leverage tools like Webpack for efficient development and Axios for smooth API integration, which goes a long way in ensuring a seamless user experience.
With more than 250 successful projects, our frontend development experience is valued by customers from the USA, Australia, and the United Kingdom alike. We are committed to delivering top-notch, creative solutions tailored to your requirements. From simple interfaces to complex web applications, we will deliver your vision in the form of a unique product in the competitive market of today.
Engagement models frontend development services
Outsource development
Share your project idea with us, and we'll manage the entire development process for you. At Techuz, we simplify the journey from concept to completion. Here’s how it works:
Share your project requirements![Initial Consultation & Proposal]()
1. Initial Consultation & Proposal
Share your project idea, goals, timeline, and specific requirements with us. We will conduct a detailed analysis, assess the scope, and outline our approach. You will receive a comprehensive proposal with our strategy, timeline, and costs.
![Development & Quality Assurance]()
2. Development & Quality Assurance
We kick off the development process, providing regular updates and milestones. Our team conducts rigorous testing to ensure functionality, security, and reliability throughout the development phase.
![Delivery & Post-Launch Support]()
3. Delivery & Post-Launch Support
Upon completion, we deliver the project for your review and address any final adjustments. Post-launch, we offer ongoing support for enhancements or maintenance to ensure the continued success of your project.
The frontend ecosystem we use in our projects.
Frameworks




Build Tools
![]()

State Management



UI Component Libraries




![]()
Testing Frameworks
JestMochaCypress
Version Control & Collaboration
![]()



Code Quality & Linting



Package Managers
![]()

Techuz is one of the best development and IT firm in the world.
And here’s what our clients say about us
Key trends in frontend development that future-proofing uour solutions
According to a study by Akamai, a 100-millisecond delay in website load time can lead to a 7% decrease in conversion rates, highlighting the critical role of frontend optimization in business outcomes.
Latest insights on the frontend development
Similar technologies
Frequently
Asked Questions

The key steps for a front-end development project include:
Requirement Gathering—Understanding project goals, client needs, and user requirements for defining scope and features of the application; Design: Get an idea of the User Interface and the User Experience in the form of wireframes, mockups, and prototypes. Such types of tools are Sketch, Figma, or Adobe XD.
Development: This will consist of writing the user interface in HTML, CSS, and JavaScript. This will include the development of design elements and functionality and the integration of these with backend services.
Test: Functionalities of the different devices and browsers will be tested. It will consist of unit testing, integration testing, and User Acceptance Testing.
Deploy: The application is then pushed to a live environment. It includes configuration of hosting and ensures all deployment processes go through smoothly.
Maintenance and Updates: Ongoing support, bug fixing, feature updating based on user feedback, and new technological developments.

We have vast experience with different modern frontend technologies and frameworks, including but not limited to the following:
React — for building dynamic and interactive user interfaces out of reusable components
Angular — for the development of single-page applications having a robust structure with comprehensive features.
Vue.js — For developing flexible and scalable applications having an approachable learning curve.
Tailwind CSS: The first utility styling to enable fast and responsive designing
Bootstrap: For pre-designed UI components and responsive grid systems.
Webpack and Babel: Bundle and transpile the code for execution compatible with browsers.

We use Polyfills, meaning that we will put in a polyfill to provide support for newer features on older browsers.
Test Across Browsers: Testing across a variety of browsers and devices is done extensively. These involve Chrome, Firefox, Safari, Edge, and Internet Explorer.
Follow Standards: It only diptoms half of the issues that happen; hence, we follow the web standards and best practices in order to reduce them and ensure consistency in its behavior.

We implement responsive design through the use of the following techniques:
Media queries: We define CSS media queries for desired screen sizes or other device characteristics to change layouts and styles.
Flexible Layouts: This is a liquidly adaptable layout design based on flexible grids and container sizes for multiple screen dimensions.
Responsive Frameworks: Using Bootstrap or Tailwind CSS-based responsive frameworks for ease in working out responsive design principles.

Performance Optimization: We do it by:
Minimize HTTP Requests Combine files; Use efficient assets to reduce the number of requests.
Optimize Images :Compressing and resizing images to result in a better load time without effecting the quality.
Cache Implementation: Enable browser caching and using CDNs to enhance the speed of content delivery.
Lazy Loading: Load only the required images or other resources when needed to improve load times at the beginning.

In state management, we utilize the following:
Redux: This is used in large and predictable state management applications, especially with React.
Vuex: We make use of it to manage state centrally in Vue.js applications.
Inquiries.
sales@techuz.comhr@techuz.comReach us at.
















